Sayfa geçişlerinde loading slaytı ekleme.
Sayfa geçişlerine animasyon ekleme - Sayfa geçişleriniz için farklı bir loading slaytı eklemek isterseniz aşağıdaki kodları deneyebilirsiniz. Kurulumu oldukça basit ve kalabalık bir kod yığını değildir. Sayfanızı yavaşlatacağını düşünmeyin. Eğer normal hızda bir internete sahipseniz açılırken sayfa hızını etkilemediğini fark edebilirsiniz.
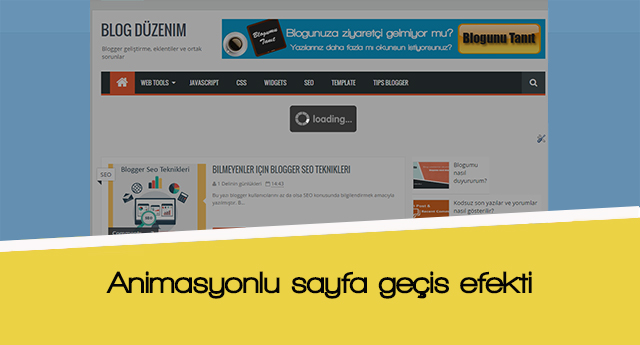
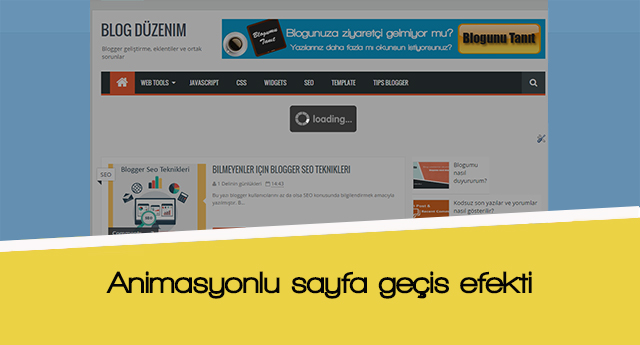
Geçiş efekti görüntüsü aşağıdaki gibidir.

1. Bloggere giriş yapın > Şablon > HTML düzenle ]]></b:skin> ya da </style> kodlarının hemen üzerine aşağıdaki kodları ekleyin.
2. Aşağıdaki kodları kopyalayarak <body> kodunun hemen altına ekleyin.
2. Son olarak temanızdan </body> kodunu aratarak üzerine aşağıdaki kodları ekleyin.
4. Temanızı kaydedin ve sayfanızı yenileyin..
Demikian tutorial Sayfa geçişlerine animasyon ekleme
Geçiş efekti görüntüsü aşağıdaki gibidir.

Animasyonlu sayfa geçiş efekti nasıl eklenir?
1. Bloggere giriş yapın > Şablon > HTML düzenle ]]></b:skin> ya da </style> kodlarının hemen üzerine aşağıdaki kodları ekleyin.
#cssload {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiArR2Pyv66mjIZoqvNLzHp43FTbCu38CL573R1WBCOFPw24NgSkMW6WNbkloxgTV3wEHSCj9Fs1ssHKM9ERBFIsjFLSbrHQZ9bwcZyv99ysimp99a_fp7-CGU3BLb8dPzbIk9G3cImGIM/s1600/loading.gif) no-repeat center;background-color:rgba(0,0,0,0.36);width:100%;height:100%;position:fixed;left:0;top:0;z-index:1000;}2. Aşağıdaki kodları kopyalayarak <body> kodunun hemen altına ekleyin.
<div id='cssload'/>2. Son olarak temanızdan </body> kodunu aratarak üzerine aşağıdaki kodları ekleyin.
<script type='text/javascript'>
//<![CDATA[
// Loader
$(window).bind("load",function(){$("#cssload").fadeOut(1e3)});
//]]>
</script>4. Temanızı kaydedin ve sayfanızı yenileyin..
Demikian tutorial Sayfa geçişlerine animasyon ekleme
2 yorum
Hızlı yorum CommentsBlogger kullanıcıları için faydalı bir yazı olmuş. Elinize sağlık
Cevap verHocam ben de bu bu sizin kullandıgınız tema var ama bir türlü kednime uyarlayamadım i yardımcı olursanız
Cevap verConversionConversion EmoticonEmoticon