
Her blog kullanıcısının en az bir kez başına gelmiştir bu durum. Eski temanızdan sıkılır ve yeni bir tema yüklemek istersiniz. Sonrasında indirdiğiniz temanın Türkçe kelimeleri desteklemediğini fark edersiniz. Yani makaleleriniz içindeki kelimelerde ( ş, ğ, ö, ç ) gibi harflerin bozuk ya da farklı görünmesidir bu durum.
Bu durumu çözmek elbette basittir. Blogger in dilinden anlamıyorsanız ben yapamam diye düşünüyorsanız da hiç korkmanıza gerek yok. Çünkü anlatımlarımı blog kullanmaya yeni başlayanların seviyesinde olacaktır. Üst düzey blog kullanıcılarına bu yüzden sıkıcı gelebilir.
Öncelikle kendi kullanmış olduğum bir programı sizlere önereceğim. Google Chrome uzantısıdır ve kullanımı da çok basittir.
Uzantıyı eklemeden önce biraz ne işe yaradıgından bahsedeyim. Blogunuzun yazı stilini değiştirmek istiyorsunuz ve nasıl bir font seçeceğinizi bilmiyorsunuz.
Sizlere önerim genellikle internette yaygın olarak kullanılan standart stillerini kullanmanızdır. Ya da çok popüler sitelerin kullandığı yazı fontlarını kullanabilirsiniz.
Örneğin; vikipedi yazı stili. Gayet hoş sade ve okunaklı (ayrıca türkçe karakter destekli bir yazı stili) dolayısıyla işimizi fazlasıyla görecektir.
Şimdi gelelim bir web sayfasındaki kullanılan yazı stilinin adını nasıl öğreneceğimize. Yukarıda bahsettiğim uzantımız aslında tam da bu işe yarıyor.
Yani bir yazı stilini seçtiğinizde size detaylı bir şekilde yazı stili adı, size ve renk gibi bilgileri gösteriyor.
Daha iyi anlamanız için aşağıdaki ekran görüntüsünü inceleyebilirsiniz. Burada da gördüğünüz gibi başlığımız Georgia - regular metinler ise sans-serif - regular.

Öncelikle uzantıyı chrome tarayıcımıza ekleyelim.
Uzantıyı eklemek için lütfen tıklayın.
Uzantımızı ekledikten sonra artık herhangi bir internet sayfasındaki beğendiğimiz yazı stilini öğrenebiliriz.
Umarım buraya kadar her şey anlaşılmıştır.
Yazı stili öğrendik peki kendi blogumuza nasıl uygulayacağız?
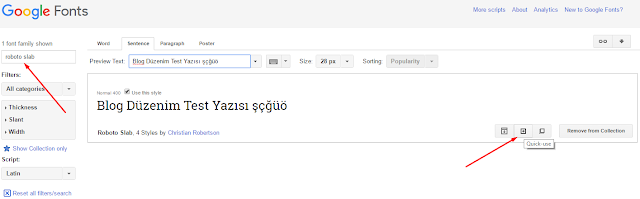
İlk olarak https://www.google.com/fonts/ adresini ziyaret ediyoruz. Oraya beğendiğimiz yazı stili adını yazarak aratıyoruz.Sekmelerde bulunan sentence kısmına bir kaç kelime ve Türkçe karakterler yazarak yazı stilimizin Türkçe karakter destekli olup olmadığını kontrol ediyoruz.
Quick Use butonuna tıklayarak sonraki adıma geçiyoruz. Bu kısımda iki ayrı kutucukta kodlar karşımıza çıkıyor.
Link diye başlayan kodumuzu kopyalayarak blog sayfamızın html kısmında /head kodunun hemen üzerine yapıştırıyoruz.
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'/>
En sondaki kapama işaretini de ekliyoruz.
Bir alttaki kodumuz ise entegrasyon kodudur. Bu kodu ise stil dosyaları içinde istediğiniz alanda uygulayabilirsiniz. Örneğin h1,h2,h3 başlıkları için.
h1 { font-family: 'Roboto Slab', serif; font-weight: 400; }
ya da
post-title {...}
Kullandığım yazı stilini seviyorum nasıl Türkçe yapabilirim?
Eğer kullandığınız yazı stilinin Türkçe karakteri olduğundan eminsenizTürkçe desteği olduğundan emin olduğumuz fontun href' kısmına subset=latin-ext ekleyerek Türkçe karakterleri de kullanabiliyoruz.
Örnek olarak :
<link href='http://fonts.googleapis.com/css?family=Lora:400,400|Oleo+Script|Ubuntu&subset=latin-ext' rel='stylesheet' type='text/css'/>
Burada dikkat edeceğimiz husus ise ;
Head tagları arasında kullandığımız bu link tagındaki & işaretlerini, blogger algılamadığı için & işaretini & olarak düzenlememiz gerekiyor.
<link href='http://fonts.googleapis.com/css?family=Lora:400,400|Oleo+Script|Ubuntu&subset=latin-ext' rel='stylesheet' type='text/css'/>
Still dosyaları içinde bulunan eski yazı stili isimlerini değiştirmeyi unutmayın!


2 yorum
Hızlı yorum CommentsMerhabalar Blog Düzenim.
Cevap verBu paylaşımınız, benim talebim üzerine yazılmış bir makale oldu. Çok teşekkür ederim. Kaleminize ve yüreğinize sağlık ve mutluluklar dilerim.
Ben O bahsettiğim şablondaki Türkçe uyumlu olmayan fontu çalıştıran HTML kodunu (Uzman Klavye)'nin yardımıyla çözdüm.
Selam ve dualarımla.
Uzman klavye ye burdan sevgiler o zaman. :) Biraz geç oldu ama kusura bakmayın artık. Neyse hem siz sorununuzu çözmüş oldunuz hem de biz arşivimize sizin sayenizde bir yazı daha katmış olduk.
Cevap verSevgiler.
ConversionConversion EmoticonEmoticon